性能优化和监控
性能优化和监控
图片优化
图片优化分为多个方面,可实行的图片优化可能如下所示:
- 压缩图片大小
- 适当将合适的图片合成在一起形成雪碧图
- 图片懒加载
函数节流和防抖
函数节流和函数防抖运用在合适的地方,能有效提升页面性能和服务器压力,可实行的方案可能如下所示:
- 函数节流(
Scroll滚动事件、mouse相关事件、onresize事件等) - 搜索框实时查询利用函数防抖
预解析、预加载和预渲染
// DNS解析需要时间,可利用如下代码实现DNS预解析
<link rel="dns-prefetch" href="https://www.baidu.com">
// 有些资源需要马上使用,可以使用如下代码实现,预加载不会阻塞onload事件
<link rel="preload" href="https://www.baidu.com/logo.png">
// 将用户大概率会打开的资源进行预渲染,可以提升网页的加载速度
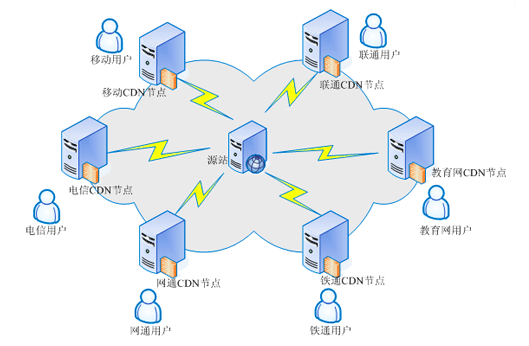
<link rel="prerender" href="https://www.baidu.com/login.html">CDN分布式缓存
CDN的原理是尽可能的在各地部署机房缓存数据,这样即使主服务器在国外,国内的用户可能通过国内的机房快速进行访问。